Проектирование информационных систем
Проектирование любой информационной системы, в частности и веб-сайта, является, пожалуй, ключевым этапом всего процесса разработки и позволяет не только повысить качество результата, но и сэкономить деньги.
Проектирование - это в первую очередь правильная постановка задачи, которая вытекает в качественную структурную, концептуальную и интерактивную модель будущей информационной системы в формате майндкарты, прототипа и технического задания.
Наши технологии




Для чего это нужно?
- Свободная реализация идей
- Проектирование позволит нам с вами более наглядно обсуждать идеи и способы их реализации, быстрее вносить корректировки в структуру и прообразы финальных макетов. Вы сможете оценить удобство взаимодействия и дружелюбность интерфейса, удостовериться в необходимости тех или иных функциональных решений.
- Экономия времени, денег и нервов
- Стоимость проектирования в конечном итоге может оказаться значительно меньше тех затрат, которые возникнут при производстве "вслепую" - когда возникают неприятные нюансы и подводные камни, вызванные несвоевременными доработками на этапах дизайна и программирования.
- Точная оценка масштабов и стоимости всего проекта
- Имея исчерпывающее представление о концепции сайта и его компонентах мы с вами сможем четко расписать трудозатраты на каждый этап, спланировать очередность запуска и сроки исполнения, а значит - рассчитать бюджет с точностью до рубля.

Что входит в услугу?
Стоимость проектирования
| Тип проекта | Срок | Стоимость | |
|---|---|---|---|
Тип проекта:Landing Page Срок:от 5 раб. дней |
Landing Page | от 5 раб. дней | от 10 000 ₽ |
Тип проекта:Корпоративный сайт Срок:от 10 раб. дней |
Корпоративный сайт | от 10 раб. дней | от 40 000 ₽ |
Тип проекта:Интернет-магазин Срок:от 15 раб. дней |
Интернет-магазин | от 15 раб. дней | от 70 000 ₽ |
Тип проекта:Портал, стартап или иной уникальный сервис Срок:по запросу |
Портал, стартап или иной уникальный сервис | по запросу | по запросу |
Вопрос-ответ
Майндкарта (mindmap или интеллект-карта) - способ визуального древовидного представления идей и структуры сайта, позволяющий наглядно увидеть перечень разделов и связи между компонентами будущей системы. В своей работе мы используем онлайн-инструмент MindMeister, с помощью которого можно делиться майндкартами и совместно с ними работать из любой точки мира.
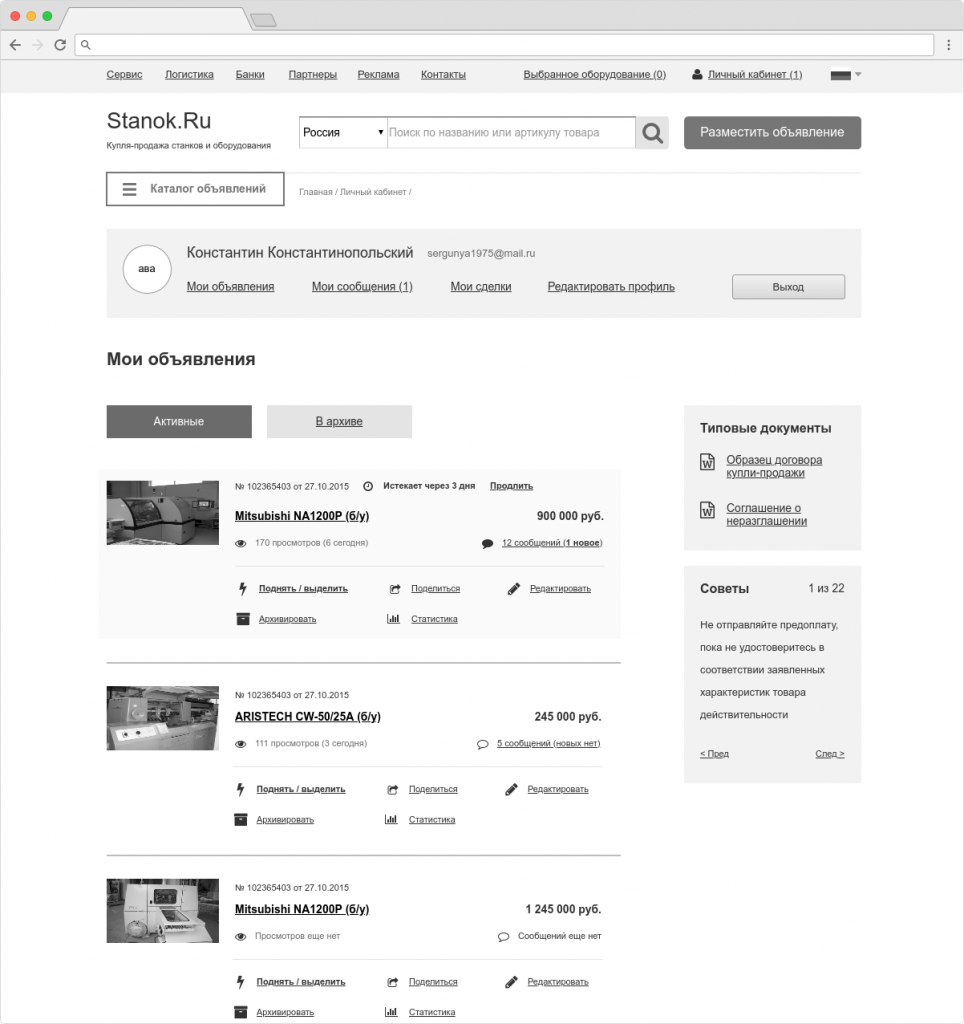
Прототип — это интерактивная модель будущего сайта. На нём вы видите, как расположены блоки, можете кликать по ним, открывать страницы, попапы и исследовать меню. Прототип не является ОКОНЧАТЕЛЬНОЙ версией сайта, он лишь показывает структуру и набор основных функционально-смысловых блоков на страницах, их расположение и последовательность. Прототип позволит нам с вами более наглядно обсуждать идеи и способы их реализации, быстрее вносить корректировки в прообраз финальных макетов и таким образом задаст дизайнеру на следующем этапе четкое направление работы. В своей работе мы используем в основном Axure RP - самый мощный инструмент прототипирования, который позволяет создавать интерактивные (в том числе адаптивные) прототипы, делиться ими и совместно работать из любой точки мира.
Как правило, мы показываем прототипы в черно-белом варианте, чтобы у вас как заказчика не создавалось впечатление, что это окончательный макет, а у дизайнера не было строгих рамок по шрифтовому, цветовому и графическому креативному решению. На этом этапе главное — проработать максимально удобный интерфейс сайта. Дизайнер же должен не просто "раскрасить" прототип, а предложить креативное решение на основе заданных обязательных смысловых блоков и рекомендаций проектировщика.
Техническое задание содержит подробное описание целей и задач проекта, технических и юридических требований, структуры и отдельных страниц на основе скриншотов созданных прототипов. Этот документ является итогом этапа проектирования и основой для всех последующих этапов производства. А еще это вполне самодостаточный документ, с которым вы можете сделать сайт своими силами или нанять для этого другую команду.